UPRAVLJANJE ANIMACIJOM
Animacijom upravljaju Akcije. One sadrže upute po kojima se animacija odvija. Akcije se dodaju na keyfrejmove na timelineu i na gumbe u samoj animaciji.
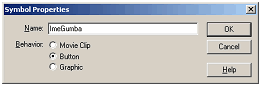
Da bi kreirali gumb potrebno je iz izbornika Insert odabrati naredbu New Symbol, pojavljuje se sljedeći prozor:

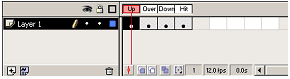
Tu odabiremo Button i kliknemo na OK. Nakon potvrde radna površina se mijenja zajedno s timelineom. Gumbi imaju 4 frejma na timelineu, svaki frejm predstavlja stanje. Prvi predstavlja izgled gumba u animaciji, drugi izgled gumba nakon što pokazivač miša dođe iznad njega, treći kada se mišem klikne na gumb i četvrti frejm nam omogućava da odredimo osjetljivo područje gumba (o: ako za gumb imamo neku riječ, moguće je odrediti da je gumb aktivan samo na pojedinom slovu ili dijelu objekta tako da se u tom 4. frejmu nacrta područje osjetljivo na miša). Nakon što definiramo sva 4 frejma u timelineu gumba, kliknemo na Scene1 naredbu (nalazi se ispod timelinea)

Povratkom na radnu površinu ne vidimo novonastali gumb, on se je smjestio u prozor Library koji pozivamo naredbom Ctrl + L. Tehnikom drag&drop (povuci i spusti) iz tog prozora odvučemo gumb na radnu površinu, prije čega otvorimo novi layer tako da možemo animirati samo taj gumb.
Gumb se ponaša kao bilo koji drugi objekt i može se animirati pomoću Tween animacije. Da bi korisniku omogućili upravljanje animacijom potrebno je samo na taj gumb staviti uputu (akciju) koja će animaciji govoriti kako da se ponaša, odvija.
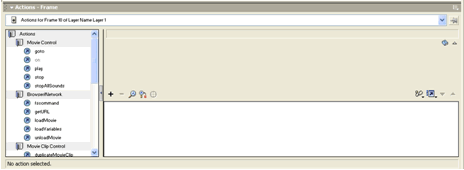
Na timelineu se akcije mogu staviti samo na keyfrejmovee. Nakon što selektiramo npr. zadnji keyfrejm i iz izbornika Window odaberemo Actions, pojavit će se prozor:

Na lijevoj strani prozora se nalaze gotove naredbe kojima govorimo animaciji kako da se ponaša na keyfrejmu kojeg smo selektirali i pozvali prozor Actions. Osnovne akcije su stop, play, goto i gotoAndPlay. Ako na taj zadnji frejm stavimo akciju Stop, ona će se tu i zaustaviti, u protivnom ako te akcije nema na posljednjem frejmu, ona se resetira i počinje iz početka.
Kad animacija jednom stane, jedino što korisniku može omogućiti da je ponovo pokrene su gumbi i akcije na njima. Da bi gumbu dodali akciju potrebno ga je selektirati i pozvati prozor Actions klikom na tipku F9. S lijeve strane prozora odaberemo naredbu play, ona se dodaje u desni dio prozora (gdje vidimo dio koda same animacije), ono što još možemo definirati jest pod kojim uvjetima će se ova akcija aktivirati. To ćemo napraviti tako da kliknemo na redak kod - on (Release) - nakon čega nam se nude i ostale mogućnosti za aktivaciju. Nakon što odaberemo npr. opciju Press, dali smo animaciji uputu koja govori: u slučaju da korisnik mišem klikne na ovaj gumb animacija će se početi prikazivati iz početka (od frejma broj 1) pa sve dok ne dođe do akcije u timelineu koja glasi stop.
Da bi testirali animaciju kliknemo Ctrl+enter što aktivira flash player u kojem se vrti naša animacija sa svim akcijama i elementima koje smo ugradili u nju. Ako je rezultat zadovoljavajući, potrebno je tu animaciju snimiti u obliku kojeg možemo implementirati na web stranicu.
Flash koristi dvije glavne ekstenzije datoteka. Osnovna (otvoreni fajl) ima extenziju *. Fla koja sadrži sve informacije o tijeku izrade animacije, sve layere, library, akcije koje se naknadno daju mijenjati i sl. S druge strane je swf datoteka koja u sebi sadrži samo animaciju koja se vrti prema definiranim akcijama, ali ne sadrži nikakve podatke o tim akcijama ili layerima ili sl.
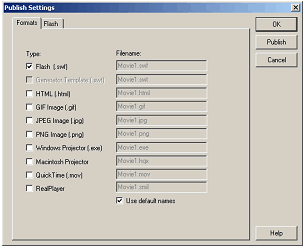
Da bi kreirali takvu swf datoteku potrebno je iz izbornika File odabrati naredbu Publish.

Ovdje odabiremo u koji format želimo exportirati našu animaciju. Ako je namjeravamo ugraditi u web stranicu, koristimo swf, dajemo ime datoteci i kliknemo na publish. Novonastala datoteka je smještena u istom folderu kao i otvoreni fajl koji smo snimili (fla fajl). Gotovu animaciju dalje koristimo u programima za web dizajn tipa Dreamweaver, Front Page, itd.
RAD S DRUGIM DATOTEKAMA
U Flash animacije je moguće ubacivati datoteke stvorene u drugim aplikacijama. Datoteke koje se unose u animaciju su najčešće slike raznih formata.
Da bi ubacili neku sliku potrebno je iz padajućeg izbornika File odabrati naredbu Import i tu odabrati neku datoteku.
Nakon ubacivanja Flash tu sliku smjesti na radnu površinu i u biblioteku. Ako u prozoru Library dva puta kliknemo iznad slike, pojavit će se prozor u kojem će pisati njene karakteristike.