<>Macromedia Flash alat je koji prvenstveno koristimo za izradu web animacija. Pomoću njega moguće je izraditi i razne druge aplikacije npr. CD aplikacije, baze za screensavere, prezentacije i sl.
Flash je prvenstveno vektorski program, što znači da se njime upravlja točkama, odnosno skupinama točaka povezanim u oblike (geometrijski oblici, slova,..). Postoji mogućnost implementiranja slika (rastera) koje se tada ponašaju poput objekata.
Za razliku od rasterske grafike koja se sastoji od točno definiranih piksela, koji se na webu sporije učitavaju, vektorska se grafika temelji na matematičkim funkcijama koje opisuju krivulje, npr. ako se radi o krugu, onda je taj element definiran funkcijom kruga i bojom koja ga ispunjava.
Razlika između vektorske i rasterske grafike najbolje je vidljiva kada se zumira sadržaj vektorske grafike odnosno rasterske. Kod bilo kojeg uvećanja vektorska grafika će zadržati istu oštrinu, dok će kod rasterske grafike biti jasno vidljive granice između piksela.
Macromedia FLASH omogućava i kombiniranje rasterske i vektorske grafike, ali u tom slučaju veličina datoteke koja sadrži animaciju raste za veličinu ubačenih rasterskih slika.

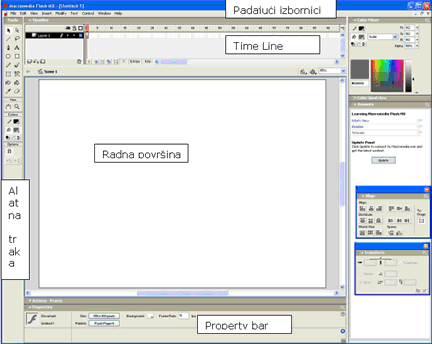
Traka s padajućim izbornicima slična je kao i u većini programa za grafiku. Izbornik File sadrži naredbe za rad s datotekama, Edit ima osnovne naredbe za rad s objektima i frejmovima u animaciji. View sadrži naredbe za upravljanje pogledima, Insert sadrži naredbe za implementiranja objekata na radnu površinu (gumbi, simboli, animacije...); Modify koristimo u radu s objektima, bilo da se radi o poravnavanju objekata, promjenama položaja, dimenzija, grupiranju dva ili više objekta; izbornik Tekst sadrži osnovne naredbe za formatiranje teksta, Control nam omogućava da upravljamo animacijom (pregledavamo je na radnoj površini, zaustavljamo, nastavljamo i sl.). Window i Help su standardni padajući izbornici koji nam služe za rad s dokumentima (prozorima) i nude nam informacije o samom programu, radu s programom itd..

Time Line je prozor pomoću kojeg upravljamo animacijom. Animacija se sastoji od frejmova (sličica). Postoje dvije vrste, Key frejmovi - određuju početno i završno stanje neke sekvence u animaciji, i obični frejmovi.
Animacije se dijele u nekoliko skupina. Da bi napravili složenu animaciju npr. otvaranje oka, moramo raditi FrameByFrame animaciju (svaki frejm crtamo zasebno i tako stvaramo niz frejmova koji će se izmjenjivati određenom brzinom i stvarati animaciju. Najčešći oblik animacije je tzv. Tweening animacija, nju kreiramo pomoću Keyfrejmova (početno i završno stanje), ovakvim animiranjem možemo utjecati na promjenu dimenzija, boje, prozirnosti objekta, dok za mijenjanje samog oblika (npr. animirani krug koji se morfira u kvadrat) koristimo Shape animaciju.
Radna površina se dijeli na dva dijela, prostor animacije (bijela površina) čije dimenzije definiramo u prozoru Property i sivu površinu na koju možemo odložiti elemente animacije. Svi objekti koji se ne nalaze unutar dimenzija animacije neće biti vidljivi u završnom proizvodu.
Properties je prozor koji se mijenja u skladu sa selektiranim objektom; ako je selektiran tekst, onda će on prikazati mogućnosti vezane uz obradu teksta; ako je selektiran objekt prikazat će njegovu ispunu, outline i sl.
Dockers sadrži niz alata koji se inače nalaze po padajućim izbornicima, a stavljanjem na traku dockers olakšavamo si i ubrzavamo rad.
ANIMIRANJE
Objekti koje animiramo dijelimo u tri skupine; gumbi (Buttons), grafički elementi (kružnice, linije, kvadrati, razni oblici - Graphic) i animacije (Movie Clip).
Radi lakšeg upravljanja animacijom, pojedine elemente postavljamo u zasebne layere i na taj način omogućavamo da ih animiramo svakog zasebno. U slučaju da se dva objekta u istom layeru preklope dolazi do spajanja ta dva objekta u jedan.
Prije početka animiranja potrebno je definirati osnovne parametre animacije. To radimo u prozoru Properties gdje nam se nude mogućnosti definiranja dimenzija animacije, boja podloge animacije i brzina frejmova u jednoj sekundi (koliko će se sličica promijeniti u jednoj sekundu - fps - frames per secund).
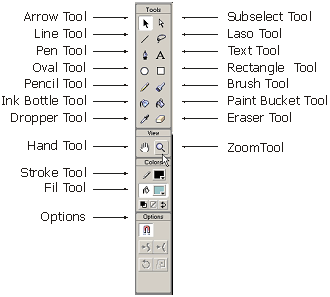
Nakon definiranja animacije počinjemo s crtanjem elemenata koristeći alate iz alatne trake. Svaki objekt koji nacrtamo smješta se u Layer1 koji je jedini aktivan. Pozicioniranjem objekta, mijenjanjem dimenzija i boje, stvorili smo početnu fazu animacije. Da bi računalu dali uputu da će samo generirati animaciju potrebno je iznad tog prvog frejma kliknuti desnom tipkom miša i odabrati Create Motion Tween. Završnu fazu stvaramo tako da iznad layera kojeg animiramo desnom tipkom miša kliknemo iznad frejma npr. broj 10 i odaberemo iz ponuđenog izbornika naredbu Insert Keyframe.
Nakon kreiranja tog završnog stanja, automatski dolazi do pomicanja crvene linije iznad timelinea te se paralelno na radnoj površini prikazuje izgled tog završnog stanja (završnog frejma). Ako u ovom trenutku kliknete na tipku Enter, primijetit ćete da će se crvena linija prošetati od prvog do posljednjeg frejma u animaciji, ali nećete vidjeti nikakve promjene u samoj animaciji. To se događa zato što su početni i završni frejm jednaki. Pomicanjem objekta na zadnjem frejmu, ta dva stanja postaju različita, a računalo generira samo frejmove animacije koji su potrebni da se iz početnog stanja dođe u završno. Ako sada kliknete Enter, vidjet ćete animaciju.
Druga vrsta animiranja jest Shape animacija.Ona nam omogućava da definiramo početno i završno stanje sekvence (kao i kod Motion Tween animacije), ali za razliku od nje (promjena dimenzija objekta, rotiranje i promjena pozicije), Shape animacija generira animaciju morfiranja, tj. na prvi frejm nacrtate krug (selektirate na timelinu taj frejm te u prozoru properties iz padajućeg izbornika kliknete shape), na 10. frejm kvadrat i kliknite Enter.
Ovakav efekt se može postići s bilo kojim objektom unutar animacije, uz preduvjet da je taj objekt rastavljen na točke (objašnjenje: ako unesemo tekst na layer 1, oko njega se pojavi plavi okvir, što nam govori da se radi o grupi objekata i takvu grupu možemo samo animirati pomoću tween animacije; ako želim da se iz slova A morfira slovo B, potrebno je na prvom frejmu selektirati tekst i iz padajućeg izbornika Modify odabrati naredbu Break Apart koja razbija objekt na točke, zatim iznad 10. frejma kliknuti desnom tipkom i odabrati naredbu Insert Empty Keyframe i tamo unijeti slovi B i ponovo razbiti slovo na točke - Ctrl + B.)
Treća vrsta animiranja je FrameByFrame animacija gdje ručno crtamo svaki frejm (princip nastajanja animiranih crtića prije dolaska računala).
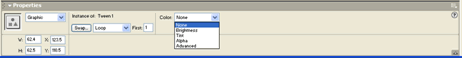
Pomoću ove tri tehnike animiranja možemo raditi osnovne animacije, a za neke dodatne efekte kao što su promjene boje u objektima, prozirnost objekta i sl. koristimo mogućnosti iz properties bara nakon klika na Kayframe animacije (na timelineu), prozor tada izgleda ovako:

Ako želimo dobiti efekt nestajanja objekta u animaciji, to radimo tako da na završno stanje (zadnji frejm sekvence) kliknemo u timelineu te iz padajućeg izbornika u Properties prozoru odaberemo Alpha naredbu i postavimo joj vrijednost na 0.