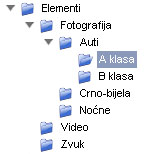
Kada danas govorimo o multimedijalnim elementima, o skupovima elemenata, koji se još dijele po vrstama, dobivamo veliki broj. Da se ne bi izgubili u tom broju elemenata, potrebno je izvršiti organizaciju. Time ćemo izgubiti na vremenu, ako se nakupilo dosta elemenata iz raznih područja. No, to svakako možete spriječiti tako da se odmah u startu organizirate i počnete svrstavati elemente po kategorijama. Tako ćete ubrzati pretragu po kategorijama. No što ako se ne možete snaći unutar jedne kategorije, npr. 'fotografije'? Pošto i fotografija ima nekoliko vrsta i tehnika, možete te fotografije svrstati po crno-bijeloj tehnici, makro fotografije, pa portreti itd. Mislim da ste shvatili poantu. Znači idete do krajnjeg elementa. Kasnije ćete automatski otići u kategoriju fotografije/portreti/zlatko.jpg, a nećete morati pregledavati sve elemente, pa čak i kada znate ime elementa.
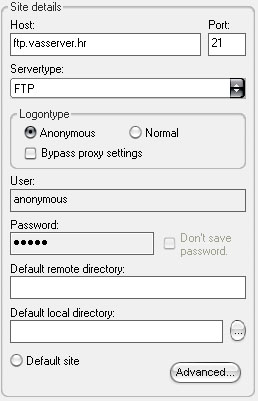
Kada elemente pohranjujemo u repozitorij, veoma je bitno samo imenovanje. Jer, kod samog pretraživanja, gdje u većini slučajeva upisujete ime elementa, ne pomaže to što imate ime asocijacije na taj element, već njegova oznaka koju ćete odrediti, i znati ćete da se nalazi tamo i pod tim imenom. To automatski olakšava pretragu i vama skraćuje vrijeme.
<>
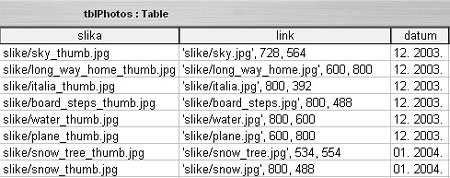
Kada govorimo o bazi podataka, primjerice bazi podataka na internetu, onda se u tim bazama uglavnom nalaze linkovi na određene elemente, primjerice fotografije. Kod određenih servisa i sustava, gdje se nalazi veliki broj elemenata. Nije potrebno imati elemente svrstane po kategorijama, već je nužno nešto poduzeti i u svezi samog nazivanja datoteka. Najbolje da to prikažemo kao primjer:
velika slika: strXslY.jpg
mala slika: strXslYm.jpg
X-za redni broj stranice u CMS sustavu
Y-redni broj slike na stranici
Ovo je primjer jednog organiziranog postavljanja fotografija u bazu podataka. Ovo je vrlo korisno kada imamo automatizirani sustav prikazivanja elemenata i pretragu jer je na nama da samo pošaljemo te fotografije na server, i on će sam (sustav je tako kreiran) ubaciti fotografiju u bazu te je prikazati krajnjem korisniku. To sve možemo naravno ručno uraditi, znači samostalno editirati bazu podataka i unositi linkove i opise, koji će se kasnije prikazati korisniku preko nekog sustava. Ovdje smo pokazali za primjer (slika) kako se to rješava sa Access bazom, koja radi pod windows aplikacijom, tj. moramo imati svoje stranice na Windows serveru da bi baza radila. Također imamo i baze koje rade na Linux serverima, iako je princip isti, samo je programski jezik, PHP, drugačiji.
<><>