Swish is a program very similar to Flash. In fact, one could say that it is a Flash surrogate. It is used for development of different types of animations, and it differs from FLASH MX in the fact that it is simple to use and easy to learn. This text describes the tools which can be found in Swish and the simplest example of a text animation.
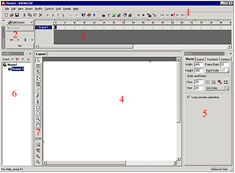
GETTING TO KNOW THE WORK ENVIRONMENT This picture shows 7 components of Swish:
1. tool bar no. 1
2. different already-made animations
3. timeline
4. work surface
5. film or animation settings
6. list of objects on the current animation
7. tool bar no. 2 |  |
The following text describes parts of interfaces of the Swish.
TOOL BAR NO. 1
1. New document ( ctrl+n ) – opens a new document, which means that it opens an empty work surface. 2. Open document ( ctrl+o ) – opens a saved document. 3. Save document ( ctrl+s) – saves your current animation. 4. Cut ( ctrl+x ) – transfers the selected content, text which is cut is automatically deleted. 5. Copy ( ctrl+c) – copies the selected text. 6. Paste ( ctrl+p ) – in combination with copy it serves for pasting of the copied text. 7. Delete ( delete ) – deletes the selected object. 8. Bring forward – sends the selected object in front of the object that was on top of it. 9. Bring backward - sends the selected object behind the object that was under it. 10. Bring to front – sends the selected object in front of everything. 11. bring to back - sends the selected object behind everything. 12. Help ( ctrl+f1 ) – serves to explain individual elements of the program. 13. Help topics – opens a tutorial book and different help options 14. Insert scene – inserts a new scene into the animation. 15. Insert text – inserts text into an animation. 16. Insert picture – inserts image into an animation. 17. Insert content – inserts images and other animations into the existing animation. 18. Insert button – inserts a button. 19. Insert spirit – inserts a spirit which does not depend on the timeline set for the animation. 20. Stop – stops the animation. 21. Play – plays the current animation. 22. Play timeline – plays the given timeline. 23. Play effect – plays an effect added to the selected object. 24. Rewind – rewinds the animation to the beginning. 25. Step back - rewinds the animation one frame back. 26. Preview frame – enables animation display for a certain frame. 27. Step forward – forwards the animation by one frame. 28. Go to end – forwards the animation to the end.
VARIOUS ALREADY-CREATED ANIMATIONS
Contains some already-created animations such as Fade in, Fade out, type etc. It is enough to just type the text and select the right animation by clicking on add effect.
TIME LINE
Timeline is one of the most important parts of Swish and all animation programs have a similar time line. That is where every key frame, every animation and every individual object is, as well as added animations and the duration of each one of those added animations. Other commands have been added as well, but we will deal with them on some other occasion.
WORK SURFACE
The name is self-explanatory, this is you work surface.
FILM OR ANIMATION SETTINGS
The possibility to set the background colour of your work surface, the number of fps (frames per second) and the size of your work surface expressed in pixels.
LIST OF OBJECTS CURRENTLY IN ANIMATION
Once again the name reveals that there are different objects, images, texts etc. which you added to your animation.
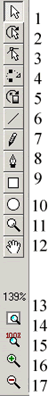
TOOLBAR 2 1. Select – selects objects on the work surface. 2. Reshape – changes the shape of the objects you added. 3. Fill transform –transforms the colour we coloured the added object in. 4. Motion path –determines the path which the selected object will be moving on 5. Line –draws lines on the work surface. 6. Pencil – draws on the workspace. 7. Bezier – draws shapes with curved surfaces. 8. Text – enters data onto the work surface. 9. Ellipse – draws ellipses on the work surface. 10. Rectangle - draws rectangles on the work surface. 11. Auto shape - draws squares with curved angles. 12. Pan – is a tool used for e.g. working on big surfaces where you do not see the rest of the surface; click on it in order to drag the work surface until you reach the desired part of the surface. 13. Zoom –zooms to a particular part of the work surface. THE REST IS ON THE VIEW MENU Zoom factor – is where you set the zoom you will work in; if you want to see the whole surface you will set it to 100%. 1. Fit scene in window – puts the animation in such a position that it is seen in its entirety in the work surface. 2. Zoom 100% - animation can be seen in its true size. 3. Zoom in – zooming in tool. 4. zoom out – zooming out tool |  |
TEXT ANIMATION
Now we finally come to what we have been waiting for, the most interesting part of this whole story. Text animation in Swish is not something for what you need to be well versed in Flash or some special commands. Start Swish, click on FILE > NEW or simply use shortcut from the tool bar no.1. In the part with animation (movie) settings, select the background you will be working on and the size of the background. There are also FPS (frames per second) settings, which tell you how many frames per second the animation will play. The greater the number of frames, the more realistic the animation will be. To fool the human eye, 25 fps are enough. Now click on INSERT TEXT button which can be found on the tool bar no.1; the sign Text will appear on the work surface. In order to insert text simply bring the cursor on the part with options for movie (animations) where a window will automatically open in which you will be able to write your text. The first field is NAME where you should type what the title of the text will be in the section with the list of all the objects currently in the animation. Further settings are the same as Word or other text editors - font, font size, font colour, bold, italics, text alignment… There is another option DIRECTION OF THE TEXT FLOW with which you can choose how your text will be written – horizontally, vertically, whether it will be typed backwards …. Next to this option is a button with which you can insert certain symbols characteristic for the font you selected. After you typed the text and selected the font, colour, size etc. select your surface text by using SELECT tool from the tool bar no. 2. If you finished selecting it, go to AD ACTION – and let your imagination run wild. With every detail, you will get a different animation, every selected effect can be changed as you please. After adding an effect, go to option PLAY EFFECT on the tool bar no. 1 and you will see your animation in action. What follows is the description of the FADE IN effect. Select the text, go to AD ACTION > FADE IN. If a window with settings for the chosen animation does not automatically open, simply double click the animation on the TIME LINE and the settings window will open. Now there is a new window with several options; The first is the name of the effect. You can set the duration of the effect and then go to Preview – when you click on the button, fade in effect will be shown; then select the main settings mostly related to effects, position etc. where you can select the appropriate configuration. And that’s all! Now click on PLAY on the tools bar no. 1 and you will be able to see your animation. SAVING THE ANIMATION Saving depends on what you want to do with your file. If you take the normal route FILE > SAVE AS, you will save the animation under its standard extension for Swish - swi. However, if you want to put the animation on the web, use FILE > EXPORT option. You will be able to find a number of useful options here. The first option is to save your animation with the .fla extension, standard for all Flash animations, which will make it easy to import your animation into web (for watching the animation on the web you will need Flash player for Internet Explorer); then there is HTML + SWF option, which results in a ready-made web page with inserted animation, which means two fileshave been created – one name.html and the other name.swf; the next and the last option is to use AVI with the help of which your animation will be prepared as a real film; if you double click on the animation, you will open your Windows media player and play your animation. |